Tras la instalación de nuestra tienda online en local, vamos a ver en este pequeño tutorial cómo hacer una copia del tema que trae por defecto Prestashop y a configurar el logotipo para nuestra tienda.
Realizar una copia del tema.
En internet puedes descargar temas para Prestashop y cambiar la apariencia de tu tienda online, pero esta opción la veremos más adelante. Ahora lo que vamos a hacer es copiar el tema por defecto de nuestro Prestashop ya que todo lo que vayamos haciendo en estos tutoriales se basarán en él.
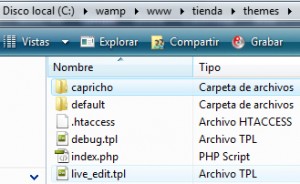
Para copiar el tema, vamos a nuestra carpeta de instalación del Prestashop (recordemos que en los ejemplos estamos en local usando WampServer)y buscamos la carpeta Themes. En mi caso c:\wamp\www\tienda\themes.
Copiamos la carpeta llamada “defatul” y le damos otro nombre (yo la he llamado “capricho”).
Ahora entramos en la administración de nuestra tienda online y vamos al apartado «Preferencias«, «Temas«.
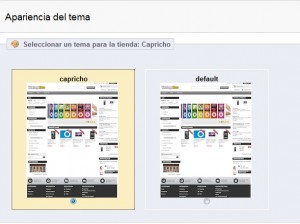
Si lo hemos hecho bien, tendremos dos temas, el que viene por defecto llamado “default” y el que hemos copiado llamado “capricho”.
Seleccionamos el que queremos usar por defecto (en mi caso “capricho”) y pulsamos el botón guardar.
Con esto habremos cambiado nuestro tema por defecto. Todas las configuraciones y pruebas que hagamos serán sobre el tema “capricho”, en caso de que algo nos salga mal, tan solo tendremos que borrar la carpeta que hemos creado y volver a realizar los pasos para empezar de nuevo.
Configurar el logotipo.
En este segundo apartado vamos a ver como incorporar nuestro logotipo a la tienda online los pasos que tenemos que hacer son:
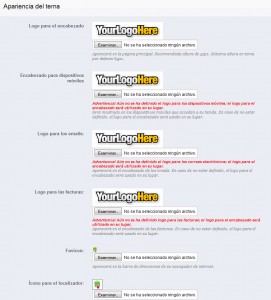
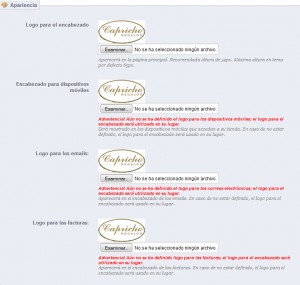
En la misma sección en la que nos encontramos («preferencias», «temas»), buscamos el apartado Apariencia.
Como veis en la imagen, tenemos diferentes opciones, logo par encabezado, para móviles, para los emails y facturas, También te permite insertar el Favicon (icono que se ve en las pestañas de los navegadores) y otro para el localizador.
Lo único que tenemos que hacer es pulsar sobre el botón examinar y buscar el logotipo en nuestro ordenador. Tendremos que tener en cuenta el tamaño del logo que admite el tema, es este caso, admite como mucho una altura de 65px, aunque recomienda 52px.
Una vez seleccionado el logo, pulsamos sobre el botón de guardar. Si todo ha ido bien, tendremos el logo insertado para las cuatro primeras opciones.
Se pueden definir diferentes logos, o usar el mismo con distintos tamaños para las opciones de la tienda.
Para insertar el Favicon, los pasos son los mismos, pero deberemos seleccionar la imagen en el formato adecuado. En internet tenéis opciones gratuitas y online para crear Favicon desde una imagen si os hace falta como por ejemplo http://www.genfavicon.com/es/.
El resultado podéis verlo en la imagen inferior. En nuestra tienda aparece el logotipo que hemos asignado y como Favicon en la pestaña del navegador, yo he subido la “C” inicial del logo.
Hasta aquí esta nueva entrada en el blog. Recordar que en artículos anteriores podéis aprender a instalar Prestashop y a instalar y configurar WampServer para poder trabajar en local.







Hola sobre este tema te escribo porque tengo un problema en mi tienda y no se que pasa ni como solucionarlo, ni en que momento se estropeo.
Básicamente mi cabecera y barra superior de menú esta desplazada y no se que ha podido pasar. He estado echando un ojo al código y demás y parece que esta todo correcto aunque es obvio que no…le doy mil vueltas al global del css no encuentro nada raro
Si me pudieras ayudar te lo agradecería mucho o decirme por donde debería seguir mirando porque no sé que hacer ya
Mil gracias
Hola María,
Mira el siguiente enlace, tal vez te sirva.
http://victor-rodenas.com/2013/04/26/solucion-al-problema-de-descuadre-de-la-cabecera-en-prestashop-1-5-4-1/
Un saludo,