Hace unos días, contestaba a una pregunta en una comunidad de Google, donde preguntaban sobre cómo poner Twitter en el blog, hoy escribo esta entrada explicado paso a paso cómo hacer que sean visibles tus tweets en WordPress.
Se pueden utilizar plugins ya preparados para ello, como Xhanch – My Twitter pero lo que vamos a ver es como hacerlo usando la aplicación de Twitter.
En primer lugar entramos en la dirección http://twitter.com/about/resources/widgets .
Escribiremos nuestro usuario y contraseña de Twitter.
y se nos abrirá la pantalla donde comenzaremos a configurar nuestro widget.
Si ya tenemos nuestro perfil abierto en Twiiter, podemos acceder al apartado de configuración y buscar en la parte izquierda el menú “Widgets”.
Pulsamos sobre el botón “Crear nuevo”, otra nueva ventana nos aparece y podemos comenzar con la configuración del widget.
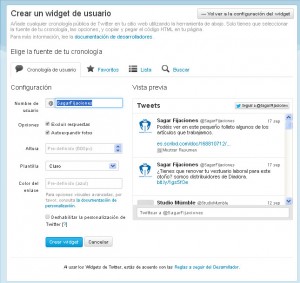
En primer lugar lo que tenemos que elegir es lo que queremos mostrar, la “Cronología”, podemos escoger entre cuatro opciones, que se muestre la cronología del usuario, mostrar favoritos, alguna de nuestra listas (si la tenemos configurado) o una búsqueda concreta (un Hastag, por ejemplo).
Para nuestro ejemplo, vamos a escoger la primera opción, que es la cronología del usuario.
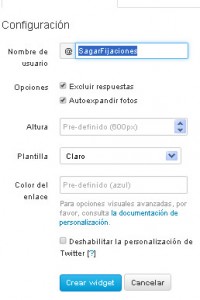
Como se puede ver en la imagen superior, la configuración es sencilla en primer lugar escogeremos el nombre de usuario, que es el que tengamos en Twitter.
En el apartado opciones, podemos excluir las respuestas, con lo que no aparecerán en el wdiget, y autoexpandir fotos, con lo que las imágenes se podrán ver de forma automática.
La altura del Widget, la configuraremos en función de nuestras necesidades.
En plantilla podremos escoger dos opciones “claro” u “oscuro”, en función del tema que tengamos puede quedar mejor uno u otro.
En color del enlace, podemos escoger como queremos que se vean los enlaces en nuestro Widget.
Por último, podemos desactivar la personalización del Twitter, con lo que evitaremos que Twitter muestre sugerencias de seguimiento, etc.
En la parte derecha de la pantalla podréis ver cómo va a quedar configurado en widget.
Si todo está a nuestro gusto, pulsaremos sobre el botón de crear widget y se nos generará el código necesario para que funcione el widget.
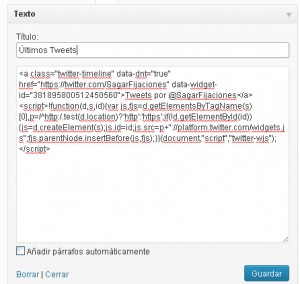
Ese código tendremos que copiarlo y ponerlo donde nosotros queramos. Por ejemplo, en nuestro wordpress, podemos utilizar el widget “texto”, y añadirlo a cualquiera de las barras que tengamos en nuestro tema.
Si todo ha ido bien, podréis ver una imagen como la que os muestro. En mi ejemplo, la altura del widget está ajustada a 300px.
Como se ve en la imagen, tenemos los últimos tweets, también un botón para que nos puedan seguir y otra para enviar un tweet directamente desde el widget.
En una entrada anterior en el blog, podéis ver como configurar el widget para Facebook.









He seguido todos los pasos pero en lugar de los twees me aparece un enlace a mi twiter y el texto copiado. ¿que puedo hacer?
Yo lo he realizado en unos cuantos blogs y en algunos lo he visto de forma inmediata y en otros me ha tardado algun tiempo.
Pero si has seguido los pasos tal cual, tendria que aparecerte.
De todas maneras lo vuelvo a revisar y te digo algo más.