ATENCIÓN: Este plugin ha sido discontinuado, no os recomiendo que lo uséis y que aunque parece que funciona sobre la versión más reciente de wordpress, hace más de tres años que no se actualiza.
En este artículo os enseñamos cómo mostrar fácilmente antes y después de la foto en WordPress.
Contenido
¿Cómo funciona el efecto de la foto de antes y después?
Ok, tengo dos imágenes similares en tamaño y quiero que se muestre en el blog de una forma diferente a la habitual, no sólo mostrar una al lado de otra.
Un deslizador de fotos funcional es una forma interactiva de mostrar 2 versiones diferentes de una imagen similar en tamaño completo. Puede mover el control deslizante para comparar ambas imágenes una al lado de la otra.
Diferentes PlugIns disponibles.
haciendo una búsqueda rápida entre los diferentes Plugins que hay en WordPress, y buscando aquellos que sean gratuitos nos encontramos entre otros con:
Before After Images for Divi
Si soléis trabajar con el editor de plantillas «Divi», este Plugin está adaptado para el.
https://es.wordpress.org/plugins/before-after-images-for-divi/
Before After Image Comparison Slider for Elementor
Este otro Plugin sirve para el editor de páginas «Elementor».
https://es.wordpress.org/plugins/before-after-image-comparison-slider-for-elementor/
Before After Image Comparison Slider for WPBakery Page Builder
Y si sois de los que trabajáis con «WPBakery», también tenéis un Plugin específico.
https://es.wordpress.org/plugins/before-after-image-comparison-slider-for-visual-composer/
Pero ¿que pasa con los que no usamos ningún editor de plantillas específico?. Si quieres usar un Plugin de este tipo sin tener que instalar el editor de plantillas también tenemos opciones como son:
Twenty20 Image Before-After
Este Plugin aunque lleva tiempo sin actualizarse, funciona en las últimas versiones de WordPress, nosotros lo utilizamos en algun que otro blog.
https://es.wordpress.org/plugins/twenty20/
BA Plus – Before & After Image Slider
Aquí tenemos otro más completo que es el que vamos a ver en esta entrada.
https://es.wordpress.org/plugins/ba-plus-before-after-image-slider-free/
Una vez decidido que Plugin queremos usar procederemos a instalarlo de la forma habitual (no detallo este punto, ya que es muy simple) y lo activamos.
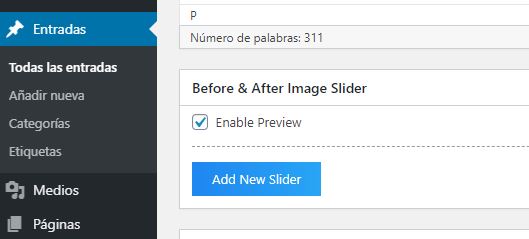
Si todo ha sido correcto, en el apartado «Entradas» de WordPress y dentro de la entrada que estés escribiendo, verás un botón que pone «add new Slider».

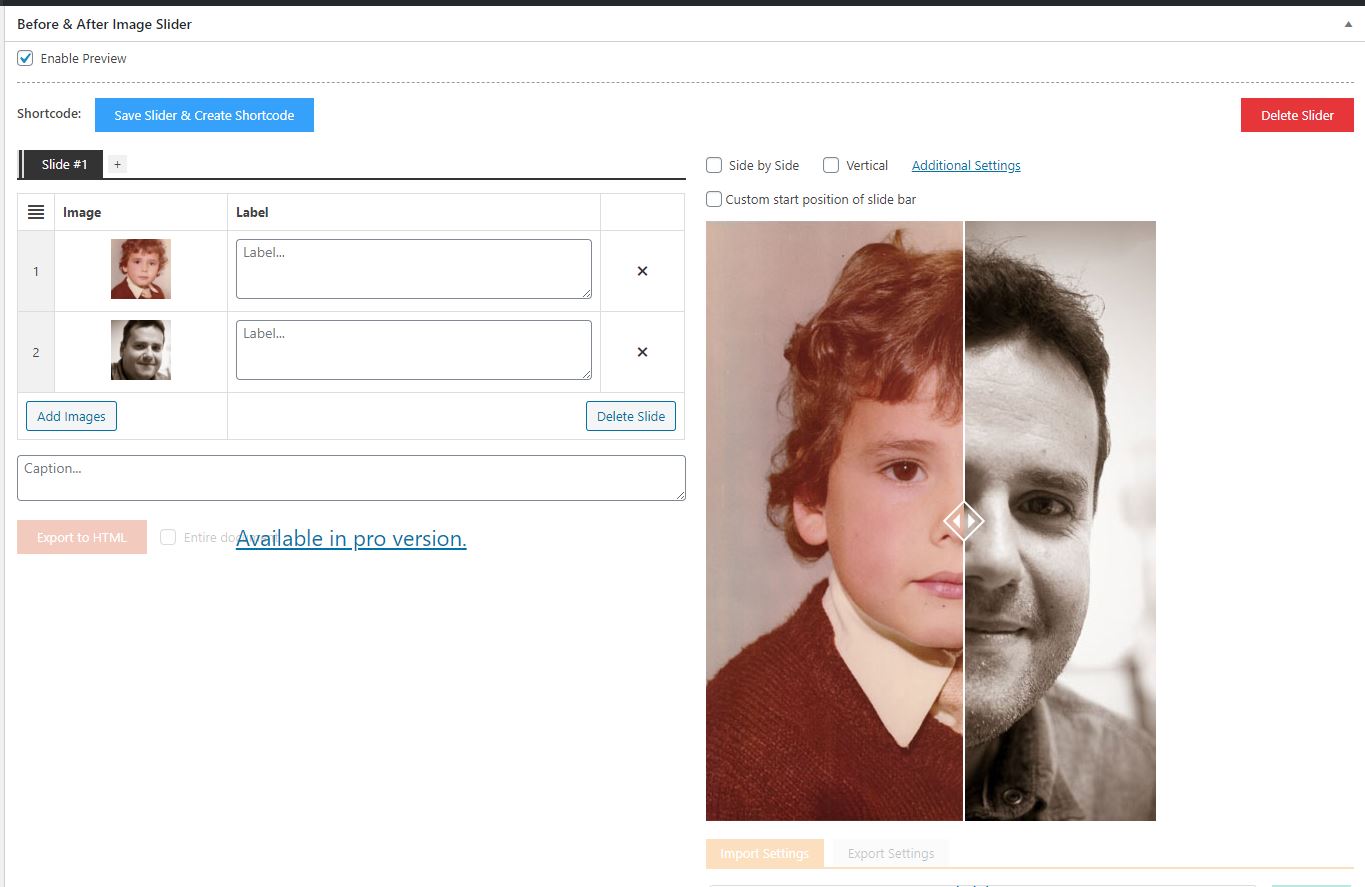
Si pulsamos sobre el botón nos abrirá una nueva ventana donde podremos seleccionar las imágenes que queremos utilizar en el Slider o bien subirlas si no las tenemos aun añadidas en el apartado de medios.
Aunque tienen opciones que son de pago, aquellas que son gratuitas ya nos permiten llegar a nuestro objetivo sin mayor dificultad.
Podemos entre otras opciones, añadir más imágenes al Slider, cambiar el Slider en vertical u horizontal y etiquetar las fotos.

y por último copiaremos el código generado (o bien el codigo en PHP) para incorporarlo en la entrada del blog, quedando así de resultón:
Os toca a vosotros decidir cúal se adapta mejor a vuestro blog y comenzar a generar efectos chulos con vuestras fotos de antes y después.